Kleurcodes voor tekst, links en achtergrond
Goed gebruik van kleuren is belangrijk op een website. Met kleuren kun je de "stemming" van je site beïnvloeden. Een schreeuwerige rode of knalpaarse achtergrond met kleine gele lettertjes komt heel anders over dan zachte pasteltinten met zwarte, goed leesbare letters.
Naast een verhaal over kleuren-mengsystemen vind je hier iets over het instellen van kleuren voor de achtergrond, de tekst en de links van je site. Omdat kleuren in HTML en JavaScript als hexadecimale getallen moeten worden opgegeven, is er ook een rekenmachine-met-kleurenfunctie aan toegevoegd.
Er zijn drie methodes gangbaar om kleuren te definiëren:
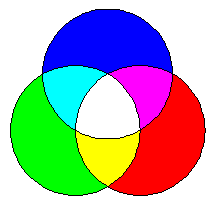
| RGB | RGB staat voor de basiskleuren RED, GREEN
en BLUE. Door vermenging van licht met deze kleuren in bepaalde verhoudingen ontstaan alle andere kleuren. In de fotografie staat dit bekend als additieve kleur-menging. De drie kleuren Rood, Groen en Blauw leveren samen wit op. Zie de figuur hiernaast. De RGB-methode wordt gebruikt voor het aansturen van kleurentelevisies en -monitoren. In teken- en fotobewerkingsprogramma's worden kleuren doorgaans gedefinieerd met de RGB-methode. Dit is ook de methode die in HTML en CSS wordt gebruikt om kleuren te definiëren en wordt daarom hieronder nog verder besproken. |

|
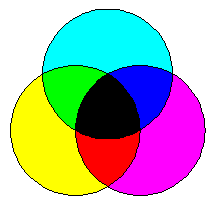
| CMYK | CMYK staat voor de basiskleuren CYAAN (een soort lichtblauw),
MAGENTA (een soort paars), YELLOW (geel) en BLACK (zwart). Er wordt hierbij uit gegaan van wit licht. Wit licht bevat alle kleuren van de regenboog. Door het verwijderen van sommige van die kleuren (bijv. met filters) ontstaan andere kleuren. Volledige filtering zou zwart op moeten leveren, maar in de praktijk is dit een vies soort donkerbruin. Voor het maken van zuiver zwart is daarom nog zwart als extra toegevoegd. In de fotografie staat dit bekend als subtractieve kleur-menging. Zie de figuur hiernaast. Dit is de methode die wordt gebruikt in de drukkerij wereld en bij het aansturen van kleurenprinters. In de wat meer uitgebreide teken- en fotobewerkings-programma's kunnen kleuren in CYMK worden gedefinieerd. |

|
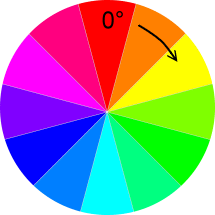
| HSL | De afkorting HSL betekent HUE, SATURATION
, LIGHTNESS. In het Nederlands is dat: Tint, Helderheid, Intensiteit. Dit zijn drie kentallen die samen een kleur bepalen. Er bestaan verschillende HSL-systemen. Om het toe te passen moet dus duidelijk zijn welk systeem er wordt gebruikt. Het meest gebruikt is dit systeem: 0 ≤ H < 360° 0 ≤ S ≤ 100% 0 ≤ L ≤ 100% De tint is een hoek van de cirkel, 0° (aan de 'bovenkant' van de cirkel) is Rood. 60° is Geel, 120° is Groen, 180° is Cyaan, 240° is Blauw, 300° is Magenta. Hoeken worden gerekend in de richting van de wijzers van de klok. Anders dan het plaatje doet vermoeden, gaat het hier om continu verlopende kleuren. |
 |
- Dit geldt voor elke browser.
De uiteindelijke kleurweergave wordt bepaald door de kwaliteit en de instelling van de monitor en de grafische kaart van de PC.
- De RGB waarde van de gewenste kleur wordt opgegeven als een string van 3 hexadecimale getallen, vooraf
gegaan door een #, in het format #rrggbb. In HTML wordt deze string tussen aanhalingstekens
geplaatst, maar in een style-block mag dat niet.
Elk van de drie basiskleuren Rood, Groen en Blauw wordt ingesteld met een getal tussen(00)h en(ff)h .
Voorbeeld:<BODY bgcolor="#E4E9F6"> (HTML)
body background-color: #e4e9f6> (CSS)
Dit is de paars-blauwe achtergrondkleur van deze website. - Het gebruik van Hexadecimale getallen wordt besproken in het item Getallen omzetten van Decimaal naar Hexadecimaal en terug.
- In CSS (Lees: Style-sheets) moet je hexadecimale getallen schrijven met kleine letters. In HTML mag
je ook hoofdletters gebruiken.
- Een hexadecimaal getal zoals hier wordt gebruikt per basiskleur, past precies in 1 byte = 8 bits.
De hele RGB waarde past dus in 24 bits. Dit is precies de instelling waarop veel PC-gebruikers hun grafische
kaart hebben ingesteld.
De hexadecimale getallen 00 tot en met FF betekent: 0 tm 255 decimaal. Er zijn dus 256 verschillende mogelijkheden per basiskleur. In totaal kunnen er op deze manier 2563 =16 777 216
- Vroeger gebeurde het vaak dat de kleurweergave stondingesteld op 16 bits in plaats van op 24 bits. Daardoor kon het gebeuren
dat de kleur niet helemaal werd weergegeven zoals bedoeld. Fijne kleurnuances konden zelfs helemaal verdwijnen.
- Om een dergelijk effect te voorkomen kon je "Browser-safe" kleuren gebruiken. Deze kleuren hebben RGB-waarden
die zijn opgebouwd met de hexadecimale getallen:00, 33, 66, 99, CC en FF.Dat zijn er 6 in totaal. Er zijn daarmee 63 = 216 browser-safe kleuren.
Een overzicht van het browser-safe kleurenpalet vind je hier.
Het mogelijke verlies van kleurnuances kon door browser-safe kleuren niet helemaal worden voorkomen. - Tegenwoordig is het gebruik van browser-safe kleuren voor de meeste toepassingen niet meer meer nodig
- Als je een beetje met kleuren en hun RGB-waarden wilt spelen, dan kan dat. Druk op de knop!
- Naast met RGB-codes kunnen kleuren worden opgegeven door middel van "keywords". Moderne browsers
herkennen 140 kleurnamen. Van deze 140 kleuren komen er slechts 16 in de HTML-standaard voor. Daarom verdient
het gebruik van RGB-waarden om kleuren in te stellen voorkeur boven het gebruik van de kleur-namen.
De 16 kleuren die die de HTML-standaard noemt staan in onderstaande tabel. Merk op dat de helft van deze kleuren niet browsersafe is. Je kunt ze echter probleemloos gebruiken, omdat het 'officiële' HTML-kleuren zijn.
| Naam | Kleur | RGB-string | | | Naam | Kleur | RGB-string |
|---|---|---|---|---|---|---|
| black | #000000 | | | gray | #808080 | ||
| maroon | #800000 | | | red | #ff0000 | ||
| green | #008000 | | | lime | #00ff00 | ||
| olive | #808000 | | | yellow | #ffff00 | ||
| navy | #000080 | | | blue | #0000ff | ||
| purple | #800080 | | | fuchsia | #ff00ff | ||
| teal | #008080 | | | aqua | #00ffff | ||
| silver | #c0c0c0 | | | white | #ffffff |
- "Via onderstaande links kom je bij een lijst van de kleuren die aan hun naam worden herkend, inclusief
de 16 kleuren die in de standaard voorkomen.
- Merk op dat de kleuren "fuchsia" en "magenta" identiek zijn. Dat geldt ook voor
"aqua" en "cyan".
De namen "magenta" en "cyan" worden wereldwijd gebruikt. Het is dan ook opmerkelijk te noemen dat de HTML-standaard andere namen gebruikt voor deze kleuren.
De kleurnamen waarin "gray" voorkomt mogen ook gespeld worden met "grey". - De kleuren van de volgende zaken zijn eenvoudig in te stellen met RGB-codes:
- Achtergrond
- "Gewone" tekst
- Nog niet bezochte hyperlinks
- Bezochte hyperlinks
- Actieve hyperlink (dit is de laatst aangeklikte)
- Hyperlink waar de muis zich boven bevindt
- Deze zaken kunnen zowel in de <BODY>-tag als in een style-sheet worden ingesteld. Met JavaScript kan het ook. Je hebt dan zelfs de mogelijkheid om de kleuren te veranderen terwijl de pagina op het scherm staat! Dit wordt o.a. toegepast in het item Achtergrondkleur fade-in / fade-out.
Voorbeelden van gebruik:
- In de <body>-tag.
- In een <style>-tag, bij voorkeur in de <head>. Het kan natuurlijk ook in een apart
stylesheet, ook in de <head>.
Zie het item Eenvoudige <style>-sheets voor tekst. - In een JavaScript-function die eigenschappen van het object document instelt of verandert. Zet de function bij voorkeur in de <HEAD>.
| Item: | <body> | JavaScript: |
|---|---|---|
| Achtergrond | bgcolor="#......" | document.bgColor="#......" |
| Tekst | text="#......" | document.fgColor="#......" |
| Link | link="#......" | document.linkColor="#......" |
| Bezochte link | vlink="#......" | document.vlinkColor="#......" |
| Actieve Link | alink="#......" | document.alinkColor="#......" |
In CSS gaat het wat anders: Daarmee stel je een set attributen in voor een heel blok informatie, bijvoorbeeld
de hele body. Je kunt die met JavaScript veranderen, maar dan via het style-object.
Stel: de achtergrondkleur is ingesteld in een style:
body { background-color:#e4e9f6 }
Je wilt dat veranderen in #1ea53b. In JavaScript doe je dat met:
document.body.styles.backgroundColor = "#1ea53b";
Meer informatie vind je in het item Kleuren in CSS.
Deze benadering voor het wijzigen van opmaak (dus met CSS) wordt beschreven in het item Achtergrondkleur veranderen II: aanpak met CSS.
Opmerking:
Stel altijd zelf de kleuren van je website in. Vertrouw niet op de standaard-instellingen van welke
browser dan ook. Als die te veel afwijkt van wat je zou willen dan ziet je site er niet meer uit!
Een handige manier om snel achter de RGB-code van kleuren te komen is door gebruik te maken van een zg. Color
Picker. Dat is een programma dat de kleurcode van een plaats op het scherm weergeeft. Veel grafische
software heeft er een aan boord. Je kunt ook in de freeware op internet zoeken naar een los programma.
De scripts van de rekenmachine en de tabel met browsersafe kleuren worden niet apart besproken. De aanpak
is te vinden in de items Formulier lokaal gebruiken,
Radiobuttons en Checkboxen en
Tekst-invoer.
 Als je kleuren
wilt kiezen voor je website, kun je het beste een kleurenwaaier gebruiken. Daarmee bepaal je betrekkelijk
eenvoudig welke kleuren er bij elkaar passen, of juist niet. Bekend zijn de kleurenwaaiers van
Pantone (PMS) en RAL.
Meer informatie over deze kleurenverzamelingen vind je in de items Over
het Pantone Matching System (PMS) voor kleuren en Over
het RAL-systeem voor kleuren.
Als je kleuren
wilt kiezen voor je website, kun je het beste een kleurenwaaier gebruiken. Daarmee bepaal je betrekkelijk
eenvoudig welke kleuren er bij elkaar passen, of juist niet. Bekend zijn de kleurenwaaiers van
Pantone (PMS) en RAL.
Meer informatie over deze kleurenverzamelingen vind je in de items Over
het Pantone Matching System (PMS) voor kleuren en Over
het RAL-systeem voor kleuren.
Informatie over kleurgebruik is te vinden in het item Over
kleurgebruik op je website.
