RGB-kleurcodes omzetten in HSL, en omgekeerd
Traditioneel gebruikt HTML het RGB-model om kleuren weer te geven. Met de opkomst van CSS3 is het mogelijk om ook andere kleurenmodellen te gebruiken waaronder HSL. Zie ook het item Kleuren in CSS.
Het HSL-kleurenodel wordt beknopt besproken in Kleurcodes voor tekst, links en achtergrond. Hier wordt er wat dieper op in gegaan.
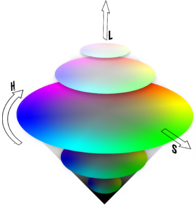
Bij het HSL-kleurenmodel denk je in cilindercoördinaten. Het model zelf lijkt op een dubbele cirkelkegel. De tophoek is 90°,
zie de figuren.
Het is mogelijk om een kleurinstelling te kiezen die buiten het model ligt, Bijvoorbeeld HSL = (20, 90, 90). De kleurverzadiging
(radiale coördinaat) is daar groter dan de straal van de kegel. In dat geval wordt de maximum waarde genomen (hier: 10). De
helderheid (axiale coördinaat) prevaleert hier
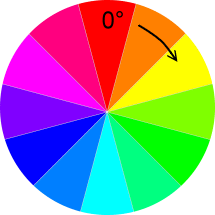
| Met de Omtreks-coördinaat stel je de kleur (Hue = tint) in. Dat is dus een hoek van de cirkel, 0°
(aan de 'bovenkant' van de cirkel) is Rood. 60° is Geel, 120° is Groen, 180° is Cyaan, 240° is Blauw, 300°
is Magenta. Hoeken worden gerekend in de richting van de wijzers van de klok. Het kleurenverloop is continu. Voor de duidelijkheid zijn ze hier aangegeven als segmenten. |
 |
| Met de Radiale coördinaat stel je kleurverzadiging (Saturation) in. De waarde is 0% ≤ S ≤ 100%. Bij 0% heb je grijs, er is dan geen kleur. Bij 100% heb je de volledige kleur. Met de Axiale coördinaat stel je de helderheid (Luminosity) in. De waarde is 0% ≤ L ≤ 100%. Bij 0% heb je zwart, er is dan geen kleur. Bij 50% heb je de volle kleur (dit is op de hoogte waar de kegel het breedste is). Bij 100% heb je wit. |
 |
Op deze bladzijde wordt besproken hoe je HSL in RBG kunt omzetten.
- Er worden twee items besproken:
- Werking en oorsprong van het programma
- Inbouwen in je eigen site
- Het programma is een bewerking van een soortgelijk programma, dat ik heb gevonden op de website easyrgb.com. Op die site vind je, behalve conversie-algoritmes, ook een zeer uitgebreide kleuren-converter.
- De JavaScript-code voor het omzetten van RGB in HSL en voor het omzetten van HSL in RGB heb ik ingebouwd in een applicatie.
-
Als eerste kies je aan welke invoer je geeft: RGB of HSL. Dat bepaalt hoe het invulformulier er uitziet en welke uitvoer er verschijnt.
Daarna geef je de invoer in en kies je Converteren.
Klik op de knop hiernaast om het programma te starten.
- RGB invoer is voor elke basiskleur een geheel getal, van 0 tot en met 255.
Als uitvoer is er:- De ingevoerde RGB-kleurcode, uitgedrukt in Hexadecimale getallen.
- De dichtstbij gelegen "Browser-veilige" kleur.
- Het volgnummer (0 t.m. 215) in het browser-veilige kleurenpalet.
- • De berekende waarden in het HSL-systeem.
- HSL invoer is voor elke basiskleur een combinatie van een geheel getal, van 0 tot en met 360
en twee percentages 0% tot en met 100%.
Als uitvoer is er:- De berekende waarden (0 t.m. 255) in het RGB-systeem.
- De berekende RGB-kleurcode, uitgedrukt in Hexadecimale getallen.
- De dichtstbij gelegen "Browser-veilige" kleur.
- Het volgnummer (0 t.m. 215) in het browser-veilige kleurenpalet.
Gebruik:
- De code voor het openen van het pop-up venster staat in de <HEAD>.
- De code voor de button staat in de <BODY>, op de plaats waar je hem nodig hebt.
- Het conversieprogramma staat in de file rgb-hsl.htm.
- Verdere aanwijzingen staan hieronder en in de download-file.
Downloaden:
Druk op de knop:
![]() File: voorb330.zip, 9314 bytes.
File: voorb330.zip, 9314 bytes.
Opmerking:
Een vergelijkbaar conversie-programma voor het omzetten van kleuren tussen het RGB-systeem en het CMYK-systeem vind je bij
het item RGB-kleurcodes omzetten in CMYK, en omgekeerd.
Opmerkingen m.b.t. de applicatie:
De code waarmee de rechtermuistoets wordt uitgeschakeld vind je in het item Rechter muisknop uitschakelen (file: nortbutt.js).
De code van de mee-scrollende 'sluiten'-knop wordt besproken in het item Terug- of Top-knop op een vaste plaats op het scherm (file: jumpcls2.css).
