Meerdere links in één plaatje II: <map> met muis-effect
Op sommige sites zie je wel eens een (meestal vrij grote) plaat waarop je kunt klikken. Afhankelijk van wáár je klikt wordt een andere link aangeroepen. Je kunt alleen niet goed aan die plaat zien waat werkt als link en wat niet. Standaard HTML heeft daar geen voorzieningen voor. Je zult dus zelf wat moeten programmeren om dit voor elkaar te krijgen.
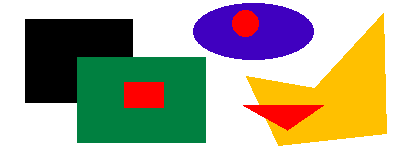
Op het .GIF-plaatje hieronder zie je diverse vormen. Elk ROOD gekleurd deel van het plaatje
bevat een link waarmee je een pagina kunt oproepen op dezelfde manier zoals bij een <a href="..."> tag.
Op deze pagina staat echter de aanroep van een JavaScript-function waardoor een alert wordt gegeven.
Als je met de muis over een rode plek gaat, komt er een witte rand omheen. Als je er op klikt wordt de link geactiveerd. Als
je met de muis buiten het plaatje komt verdwijnt de witte rand. Op een aanraakscherm verschijnt/verdwijnt de witte rand door
op/naast een van de rode figuurtjes te tikken.

Op deze bladzijde wordt beschreven hoe je dit kunt aanpakken. De code staat onderaan de bladzijde. Je kunt hem ook downloaden, inclusief de plaatjes.
- Er worden twee items besproken:
- De werking van de code.
- Inbouwen in je eigen website.
- De hier besproken code is een uitbreiding van de "standaard" in HTML beschikbare oplossing voor dit soort problemen. Het gaat hier om een 'handige' toepassing van het mouse-over effect, dat beschreven is in het item Plaatje laten veranderen als de muis er over gaat.
- De tags <map> en <area> worden hier niet uitgebreid besproken. Ze worden behandeld
in het item Meerdere links in één plaatje:
<map>.
- Bij het openen van de pagina verschijnt een plaatje, artwork.gif, waarin met <map>
en <area> een drietal links is aangebracht. Dat zijn de rode rechthoek, de rode cirkel en
de rode driehoek.
Deze links brengen een alert op het scherm, met behulp van de JavaScript function ZegHet(). - Voor de communicatie met de JavaScript functions heeft artwork.gif het attribuut name="kunst".
- De <area>-tags bevatten een onmouseover-attribuut, waardoor de JavaScript function ToonHet() wordt aangeroepen als je er met de muis overheen gaat. Die function vervangt het plaatje door een ander plaatje, afhankelijk van de parameter str. Die plaatjes zijn gelijk aan het origineel, behalve dat er een witte rand om een rood stukje is gezet.
- Er zijn drie links, dus zijn er drie verschillende 'extra' plaatjes: artw_rh.gif, artw_ch.gif en artw_dh.gif.
- Als je met de muis buiten de link komt (de witte rand) verdwijnt deze doordat artwork.gif weer
wordt teruggezet. Dat wordt gedaan met een onmouseout-attribuut, binnen de <area>-tag.
Hiermee wordt de function ToonHet() weer aangeroepen; str bevat een lege string.
- Opmerking:
Je kunt deze techniek ook toepassen als je alleen de verandering van het plaatje wilt zien. Daarvoor vervang je de code van function ZegHet(str) door return;. De link doet dan helemaal niets, maar de muisaanwijzer verandert wél in een handje.
Als je wilt dat de muisaanwijzer gewoon een pijltje blijft, vervang je in de <area>-tag het attribuut href="....." door nohref.
- Opmerking:
De toepasbaarheid van deze benadering is beperkt. Het werkt alleen goed als de omvang (in bytes) van de plaatjes niet te groot is. Anders kan er vertraging ontstaan bij het wisselen van de plaatjes waardoor dat op een storende manier zichtbaar wordt.
Als je deze techniek wilt toepassen met plaatjes van grote omvang (bijvoorbeeld foto's met hoge resolutie) dan kun je die het beste in stukjes knippen en de stukjes elk apart, maar zonder tussenruimte, in je pagina zetten. Je hoeft dan steeds maar een klein stukje te verwisselen in plaats van een hele grote foto.
Zie daarvoor: Meerdere links in één plaatje IV: Figuur verdeeld in kleine stukjes.
Gebruik:
- De code staat gedeeltelijk in de <HEAD> en gedeeltelijk in de <BODY>.
De code ziet er als volgt uit:
(Zet dit in de <HEAD>).
(Zet dit in de <BODY>).<script>
function ZegHet(str) {
window.alert(str+' aangeklikt!');
}
function ToonHet(str) {
switch(str) {
case 'Rechthoek': document.images["kunst"].src = "artw_rh.gif"; break;
case 'Cirkel': document.images["kunst"].src = "artw_ch.gif"; break;
case 'Driehoek': document.images["kunst"].src = "artw_dh.gif"; break;
default: document.images["kunst"].src = "artwork.gif"; }
}
</script>
<div align="center">
<img src="artwork.gif" width="400" height="160" border="2" name="kunst" alt="artwork.gif... Dit is kunst! © 2002 B. Boukes" usemap="#EEN">
</div>
<map name="EEN">
<area shape="rect"alt="Rechthoek" coords="124,82,164,108"
href="JavaScript:ZegHet('Rechthoek')"
onmouseover="ToonHet('Rechthoek')" onmouseout="ToonHet('')">
<area shape="circle" alt="Cirkel" coords="246,23,14"
href="JavaScript:ZegHet('Cirkel')"
onmouseover="ToonHet('Cirkel')" onmouseout="ToonHet('')">
<area shape="poly"alt="Driehoek" coords="243,105,326,105,288,130"
href="JavaScript:ZegHet('Driehoek')"
onmouseover="ToonHet('Driehoek')" onmouseout="ToonHet('')">
</map>
Downloaden:
Druk op de knop:
![]() File: voorb246.zip, 8967 bytes.
File: voorb246.zip, 8967 bytes.
