Kader met afgeronde hoeken I: Aanpak met een tabel
Daarom is het hier gehandhaafd en wordt het gewoon onderhouden.
| Zoals je ziet staat de tekst van deze paragraaf in een kader met afgeronde hoeken. Om dat voor elkaar te
krijgen is een table gebruikt. Op deze bladzijde wordt uit de doeken gedaan hoe je dat aanpakt. |
||
De code van het voorbeeld staat onder aan deze bladzijde. Die kun je downloaden om zelf te gebruiken.
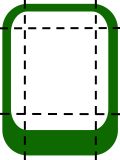
- Het kader met de tekst staat in een table van drie rijen en drie kolommen, zie de illustratie hiernaast.
1 2 3 4 5
Tekst in deze cel.6 7 8 9 - De table is een opmaaktabel, waarbij de cellen en de inhoud strak tegen elkaar liggen. Dat wil zeggen: cellpadding="0", cellspacing="0" en border="0". Op deze manier sluiten de plaatjes in de afzonderlijke cellen precies op elkaar aan.
- Voor het gemak van de lezer zijn de cellen een genummerd.
De tekst staat in cel 5. De andere cellen bevatten het kader. Dat is er in gezet door voor elke cel (behalve nr. 5) het attribuut background te geven, waarmee een plaatje in de cel wordt gezet. Elke cel-achtergrond is een ander plaatje. Deze cellen moeten verder helemaal leeg blijven. - De hier gebruikte plaatjes zijn (voor de duidelijkheid met een rand er om heen):
kader_1.gif: 
kader_2.gif: 
kader_3.gif: 
kader_4.gif: 
kader_6.gif: 
kader_7.gif: 
kader_8.gif: 
kader_9.gif: 
- De figuurtjes in de cellen 2 en 8 zijn elk 24 px hoog en 5px breed. De figuurtjes in de cellen 4 en 6 zijn
elk 5 px hoog en 24 px breed. Omdat deze figuurtjes als achtergrond zijn gebruikt worden ze herhaald weergegeven.
Je hoeft er dus niet meer op te letten of de kaderrand overal netjes aansluit, dat doet de browser voor je. Zorg
wel dat de hoogte resp. breedte van de achtergrondfiguurtjes in cellen 2 en 8, resp. 4 en 5 overeenstemt met
de afmetingen van de plaatjes met de ronde hoeken.
- Bij de cellen 1, 3, 7 en 9 zijn de hoogte en de breedte opgegeven. De plaatjes in die cellen zijn elk 24 x 24 pixels. De cellen hebben dus: width="24" en height="24".
- Bj de cellen 2, 4, 5, 6 en 8 zijn geen afmetingen opgegeven. De afmetingen van cel 5 worden bepaald door de
inhoud. Het kader past zich aan de inhoud aan, want:
- De hoogte en breedte van de cellen 1, 3, 7 en 9 ligt vast.
- De hoogte van cel 2 wordt bepaald door de cellen 1 en 3. De breedte van cel 2 wordt bepaald door cel 5.
- De hoogte van de cellen 4 en 6 wordt bepaald door cel 5. De breedte van de cellen 4 en 6 wordt bepaald door de cellen 1 en 7, resp. 3 en 9.
- De hoogte van cel 8 wordt bepaald door de cellen 7 en 9. De breedte van cel 8 wordt bepaald door cel 5.
- De cellen 2, 5 en 8 hebben nu dezelfde breedte. De cellen 4, 5 en 6 hebben nu dezelfde hoogte.
- Het uitvullen van de kaderrand wordt gedaan door de browser.
- De plaatjes waarmee het kader wordt gemaakt zijn in het .GIF-formaat met een transparante achtergrond. Voor
een eenvoudig kader zoals in het voorbeeld is dat ruim voldoende.
Met het .GIF-formaat kun je maximaal verschillende 256 kleuren weergeven. Als dat niet genoeg is kun je het .PNG-formaat toepassen. Daarmee beschik je over het volledige palet van 16,7 miloen kleuren, èn een transparante achtergrond. Bedenk wel dat de bestanden van plaatjes in het .PNG-formaat veel groter zijn dan in het .GIF-formaat. Dat werkt vertragend op de laadsnelheid van de site. - Het gebruik van .JPG raad ik niet aan, omdat daarmee geen transparante achtergronden mogelijk zijn. Het is
juist de transparante achtergrond die het effect zo mooi maakt.
- Het belangrijkste maar ook het lastigste klusje bij het maken van je eigen kader is wel het maken van
de acht figuurtjes waar het kader mee is opgebouwd. Dat pak je als volgt aan:
- Teken met je grafische software een kader met afgeronde hoeken.








- Maak de straal van de afronding niet te groot. Anders worden de cellen 1,3, 7 en 9 erg breed, waardoor
de marges binnen het kader erg breed worden. Dat staat niet mooi (vind ik).
- Knip de figuur in stukjes met behulp van de knip/plak functies van je grafische software. Veel wat grotere grafische pakketten kun je dat automatisch laten doen.








Sla de afzonderlijke figuurtje op in een geschikt formaat, bij voorkeur met een transparante achtergrond (zie hiervoor).
- Als je met .GIF gaat werken, maak het kader dan toch aan in 24 bits RGB (16,7 miljoen kleuren) en converteer het pas vlak voor je het opslaat.
Gebruik:
- De code staat in de <BODY>, op de plaats waar het kader moet verschijnen.
De code van het voorbeeld ziet er als volgt uit:
(Zet dit in de <BODY>).
<table border="0" cellpadding="0" cellspacing="0"><tr>
<td background="/kader_1.gif" width="24" height="24"></td>
<td background="/kader_2.gif"></td>
<td background="/kader_3.gif" width="24" height="24"></td>
</tr><tr>
<td background="/kader_4.gif"></td>
<td>Zoals je ziet staat de tekst van deze paragraaf in een kader met afgeronde hoeken. Om dat voor elkaar te krijgen is een <i>table</i> gebruikt.<br>
Op deze bladzijde wordt uit de doeken gedaan hoe je dat aanpakt.</td>
<td background="/kader_6.gif"></td>
</tr><tr>
<td background="/kader_7.gif" width="24" height="24"></td>
<td background="/kader_8.gif"></td>
<td background="/kader_9.gif" width="24" height="24"></td>
</tr></table>
Downloaden:
Druk op de knop:
![]() File: voorb283.zip, 2974 bytes.
File: voorb283.zip, 2974 bytes.
 Opmerking:
Opmerking:
De hoeken van een kader hoeven niet per sé een cirkelboog te zijn. Met ellipsvormige hoeken kan het ook.
De kaderranden moeten wel recht zijn maar ze hoeven niet allemaal even dik te zijn.
Kaders met ronde hoeken kunnen ook worden gemaakt met <div>-tags en CSS. Zie het item Kader met afgeronde hoeken II: Aanpak met <div>-tags.
Een kader kun je ook maken met alléén CSS-attributen, hoewel dat nog niet door alle browsers correct wordt
ondersteund. Zie het item Kader met afgeronde hoeken III: Aanpak met CSS.
