Breadcrumbs: Wat het is en hoe je het kunt gebruiken
Op sommige websites zie je wel eens een regel tekst staan, wat lijkt op:
Home > HTML
> Nieuw > Breadcrumbs: Wat het is en hoe je het kunt gebruiken.
Dit wordt een breadcrumb genoemd. Het is bedoeld als hulpmiddel bij het navigeren door een website. Het geeft
de bezoekers van je website informatie over de plek in de website waar ze zich bevinden. Daarnaast geeft het de bezoekers
van je site de mogelijkheid om direct een paar niveaus terug te stappen, zonder dat daarvoor ze een aantal malen op de "Terug"-knop
moeten klikken.
Breadcrumbs zijn dus een toevoeging aan de navigatie.
De naam breadcrumb (in het Nederlands: broodkruimel) is ontleend aan de sprookjes van Hans en Grietje
en Klein Duimpje. De hoofdpersonen worden door hun arme, radeloze vader meegenomen het bos in. Daar worden ze alleen
gelaten. Ze wisten dat hun vader dat van plan was. Om de weg terug te vinden strooiden ze broodkruimels.
Helaas aten de vogels de broodkruimels op waardoor ze alsnog verdwaalden. Op een website kunnen de
breadcrumbs er voor zorgen dat je in verwarring raakt over de weg die je hebt gevolgd om op een zekere pagina te komen. Je
verdwaalt dan ook.
Er worden drie typen breadcrumbs onderscheiden:
- path. Hiermee wordt de echte weg weergegeven die de gebruiker heeft gevolgd naar de huidige pagina.
Dat betekent dat de breadcrumb erg lang kan worden, zeker als de gebruiker een omweg heeft gevolgd. Als de gebruiker een of
meerdere keren in een kringetje is rond gelopen, hoort dat te worden uitgefilterd. Niet alle breadcrumb-scripts doen dat.
Het voordeel van dit type breadcrumb is dat alles door een script wordt geregeld. Dat maakt het onderhoud gemakkelijker. Het nadeel is dat de lengte van de breadcrumb onvoorspelbaar is. Dat kan de opmaak van je pagina verstoren. Als dat zou kunnen gebeuren zet je de breadcrumb bij voorkeur niet helemaal bovenaan de pagina.
Dit type breadcrumb is goed in JavaScript te realiseren. - attribute. Hiermee worden verschillende (niet noodzakelijk de kortste) routes naar de huidige pagina getoond.
Ook dit type breadcrumb kan onvoorspelbaar lang worden. Meestal worden deze breadcrumbs in een lijstje onderaan de pagina gezet.
Als je dit wilt toepassen ben je aangewezen op een script dat op de server draait. Het is ondoenlijk om dit in JavaScript te realiseren. Het script zou zo groot worden dat het je site merkbaar vertraagt. - location. Dit type breadcrumb toont de kortste route naar de huidige pagina. Het is de meest gebruikte aanpak, die ook door gebruikers het beste wordt gewaardeerd. Het voordeel is dat het met een relatief eenvoudig JavaScript kan worden gemaakt. Het kan zelfs helemaal "hard" worden geprogrammeerd. Het nadeel is dat het heel veel werk oplevert als de structuur van je site moet worden veranderd.
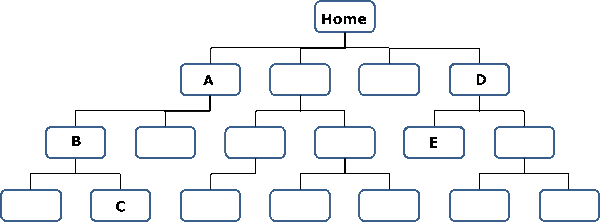
Breadcrumbs hebben alleen nut op grote sites met een strikte (boom-)stuctuur, die dieper gaat dan 3 niveaus. Dat betekent dat je niet van de ene tak in de structuur direct in een andere tak van de structuur kunt springen, maar dat je altijd via de 'Home'-pagina moet. Dat wordt verduidelijkt in de onderstaande figuren.

Stel: Je bent genavigeerd naar pagina C, via A en B. De breadcrumb luidt:
Home > A > B > C
Als je naar pagina E wilt, klik je eerst op Home; vandaar ga je via D naar E.
De breadcrumb is nu:
Home > D > E
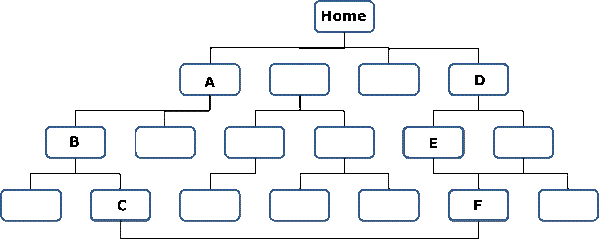
De drie typen breadcrumbs leveren hier altijd hetzelfde resultaat op. Dat komt door de strikte structuur. Maar kijk nu eens naar de volgende figuur. De strikte hiërarchie wordt op een paar plaatsen doorbroken.

Stel: Je bent genavigeerd naar pagina C, via A en B. De breadcrumb luidt:
Home > A > B > C
Nu wil je naar pagina E. Er zijn twee mogelijkheden: Via Home of via pagina F.
Er kunnen nu vier breadcrumbs ontstaan, waarvan er drie van het type path zijn. De derde kan zowel path als location zijn. Alle vier samen vormen ze een set attribute breadcrumbs:
- Home > A > B > C > F > E
- Home > A > B > C > F > G > D > E
- Home > D > E
- Home > D > G > F > E
Voor de gebruikers van je site kan dit verwarring geven, omdat pagina's op meerdere manieren bereikbaar zijn.
Over het praktische nut van breadcrumbs zijn de meningen verdeeld. Er zijn ontwikkelaars die vinden dat elke website, hoe eenvoudig ook van opzet,
moet zijn voorzien van breadcrumbs. Anderen, de overgrote meerderheid, vinden dat je breadcrumbs alleen moet toepassen als het kan voorkomen dat de
gebruiker verdwaalt.
Wetenschappelijk onderzoek heeft aangetoond dat maar 6% van de internet-surfers aanwezige breadcrums daadwerkelijk gebruikt.
Daarbij is ook de plaats van de breadcrumbs van belang: Path en Location breadcrumbs zet je het
best direct onder het titelblok van de pagina. Helemaal bovenaan werkt ook goed. Helemaal onderaan de pagina is minder geschikt
voor deze breadcrumbs; de bezoekers van je site zullen ze niet opmerken
Attribute breadcrumbs zet je het beste helemaal onderaan de pagina, net boven de voettekst (als je die hebt). Elke
andere plaats in je document is vanuit de gebruiker gezien minder goed.
De 'noodzaak' om breadcrumbs te gebruiken wordt langzaamaan ingehaald door de browsers zelf. Op het moment dat dit wordt geschreven krijg je in Edge, Chrome en FireFox al een soort historie te zien als je met rechts op de 'terug'-knop klikt. Andere browsers zullen hier zeker in volgen.
Breadcrumbs kun je het beste laten genereren door een server-site script, dus iets in PHP, ASP, of iets dergelijks. Maar omdat niet elke website-bouwer daar over kan beschikken en/of daar voor de kennis bezit, zijn er ook oplossingen bedacht in JavaScript. Zie daarvoor het item Breadcrumbs in JavaScript.
