Over CSS box-shadow en drop-shadow
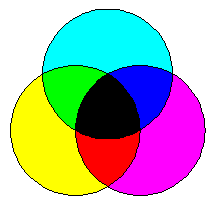
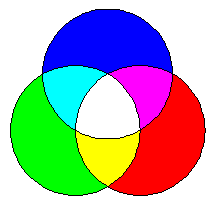
Hieronder zie je twee plaatjes. Beide plaatjes hebben een transparante achtergrond.
Bij het linker plaatje zit een schaduw om de buitenrand. Bij het rechter plaatje zit de schaduw om de figuur zelf.
Hier kun je lezen hoe je dat voor elkaar krijgt.
 |
 > > |
Beide effecten worden gemaakt met CSS. Links met box-shadow, rechts met het filter drop-shadow().
De eigenschap box-shadow heeft maximaal 6 parameters, waarvan de eerste twee verplicht zijn: h-offset, v-offset, blur, spread, color en inset. Deze parameters worden uitgebreid besproken in het item "Lichtgevende" schaduwen met CSS, en worden hier niet herhaald.
De function filter:drop-shadow heeft maximaal 5 parameters, waarvan de eerste twee verplicht zijn: h-shadow,
v-shadow, blur, spread en color.
De twee parameterlijsten lijken veel op elkaar en hebben dezelfde betekenis. Het verschil zit in het ontbreken van inset
bij drop-shadow. Dat wordt gecompenseerd doordat bij drop-shadow negatieve waarden voor spread mogelijk
zijn, iets wat bij box-shadow niet kan.
De HTML van het linker plaatje is:
<img src="colorsub.gif" class="Lplaatje">
De bijbehorende CSS is:
.Lplaatje { box-shadow: 0 0 25px red; }
De HTML van het rechter plaatje is:
<img src="coloradd.gif" class="Rplaatje">
De bijbehorende CSS is:
.Rplaatje { filter:drop-shadow(0 0 25px red); }
Opmerking:
drop-shadow is toepasbaar op afbeeldingen met een transparante achtergrond, dat wil zeggen: in .GIF- en .PNG-formaat.
Als de achtergrond niet transparant is, is er geen verschil tussen box-shadow en drop-shadow.
