Een goed opgezette website oogt rustig. Kleur is daarbij nodig, want daarmee bepaal
je de "stemming" van je site.
Kleur kan een website echter ook heel onrustig of slecht leesbaar maken, waardoor je bezoekers snel geneigd
zullen zijn om te vertrekken.
Goed gebruik van kleur is dus heel belangrijk.
Op deze bladzijde wordt een en ander gezegd over kleuren en hoe je ze op je website goed kunt gebruiken. Zie ook het item Kleurcodes voor tekst, links en achtergrond.
Over de betekenis van kleuren
Herkenbaarheid van kleuren is cultureel bepaald. Zo staat zwart in het westen voor dood en rouw en staat wit voor zuiverheid
en onschuld. In China echter hoort wit bij dood en rouw en is rood de kleur van geluk en trouw. Rood
In Nederland dragen pasgeboren jongetjes kleertjes met wit en lichtblauw. Meisjes dragen wit met lichtroze. In België
is dat precies andersom.
In het westen worden geel en oranje geässocieerd met goedkoop. In Thailand is geel de kleur van de koning. In Nederland
is oranje de kleur van het koninklijk huis en van alles wat Nederland in het buitenland aanprijst, de sportploegen niet in
het minst.
Dit soort verschillen geeft aan hoe belangrijk is om de goede kleuren voor je site te kiezen. Wat in Nederland goed werkt, kan in het buitenland averechts werken.
Internationaal is er veel onderzoek gedaan naar invloed van kleuren op de beleving van mensen. De kennis die dat heeft
opgeleverd, wordt kleurenpsychologie genoemd.
Hieronder staat een zeer beknopt overzicht van wat kleuren bij ons, Nederlanders, in ons onderbewuste voor gevoel oproepen:
- Groen: Natuur, leven, aarde, jaloezie, vergif.
- Geel: Goedkoop, warmte, opvallend, leuk, afgunst.
- Rood: Liefde, emotie, veiligheid, verleiding, gevaar, "stop!".
- Zwart: Luxe, kracht, autoriteit, wanhoop, verval, dood, rouw.
- Wit: Schoon, fris, leven, nieuw, orde, leegte, kou.
- Blauw: Vertrouwen, autoriteit, gezag, leegte, eenzaamheid.
Beknopte uiteenzetting van de kleurenleer
Enig inzicht in de kleurenleer is noodzakelijk om kleuren goed te kunnen gebruiken. Daarom volgt hier eerst korte verhandeling over begrippen uit de kleurenleer.
- De volgende zaken worden beknopt besproken:
- Warme en koude kleuren
- Pasteltinten en vertroebelde kleuren
- Complementaire kleuren
- De kleurencirkel van Itten
- Kleurcontrasten
- Kleurenharmonie
- Invloed van kleuren op een ontwerp
- Kleur bepaalt de "look and feel" (zeg maar "sfeer" of "stemming") van je site. Het is belangrijk dat de kleuren bij elkaar passen, ze moeten met elkaar in harmonie zijn.
- De kleuren rood, oranje en geel worden vaak geassocieerd met vuur en worden daarom warme kleuren genoemd.
De kleuren groen, blauw en paars worden koude kleuren genoemd. Dat is overigens maar heel betrekkelijk. Als je bijvoorbeeld (veel) gele verf mengt met (een beetje) paars ontstaat er een koel(!) gele kleur. - Kleuren die worden vermengd met wit worden lichter en doen vrolijk en zacht aan. Die kleuren worden pasteltinten genoemd.
- Kleuren die worden vermengd met zwart worden donkerder en doen zwaar en somber aan. Dit worden vertroebelde kleuren genoemd.
- Grijs is eigenlijk geen kleur, het is een tint tussen zwart en wit.
In wit zijn alle kleuren aanwezig, in zwart ontbreekt elke kleur. Zwart, wit en alle grijstinten die daar tussen zitten worden ook wel niet-kleuren, neutrale kleuren of achromaten genoemd.
- Kleurcontrast ontstaat als er twee verschillende kleuren naast elkaar aanwezig zijn.
 Een handig hulpmiddel bij het werken met kleurcontrasten is een kleurencirkel. Een die heel bekend is staat
hiernaast. Hij is genoemd naar de kunstenaar Johannes Itten (1888-1967), die hem in 1960
voor het eerst publiceerde in zijn boek 'Kunst der Farbe'.
Een handig hulpmiddel bij het werken met kleurcontrasten is een kleurencirkel. Een die heel bekend is staat
hiernaast. Hij is genoemd naar de kunstenaar Johannes Itten (1888-1967), die hem in 1960
voor het eerst publiceerde in zijn boek 'Kunst der Farbe'.- De cirkel van Itten gaat uit van drie primaire kleuren rood, geel en blauw. De secundaire kleuren, die ontstaan uit menging van twee primaire kleuren zijn oranje, groen en paars (violet). De tertiaire kleuren ontstaan uit menging van een primaire en een secundaire kleur zijn geeloranje, roodoranje, roodviolet, blauwviolet, blauwgroen en geelgroen.
- In de kleurenleer is het inmiddels bekend dat Itten's keuze van primaire kleuren niet
helemaal juist is. Tegenwoordig gebruikt men Geel, Magenta en Cyaan als primaire kleuren. Zie ook het item
"Kleurcodes voor tekst, links en achtergrond".
De aanpak van Itten doet aan de bruikbaarheid van deze kleurencirkel geen afbreuk.
- Hoe zuiverder de kleur, hoe groter het contrast.
- Hoe verder de kleuren van elkaar verwijderd zijn op de kleurencirkel, hoe groter het contrast.
- Itten onderscheidt zeven verschillende kleurcontrasten. Dat zijn:
het kleur-tegen-kleur contrast
Als je de primaire kleuren rood, geel en blauw naast elkaar zet onstaat een erg sterk kleurcontrast, dat het sterkst is als de kleuren zo puur mogelijk zijn. Menging met andere kleuren vermindert het contrast. Witte en zwarte vlakken maken het contrast juist weer sterker.
het licht-donker contrast
Het gaat hier over de helderheid van de kleuren. Het meest voor de hand liggende contrast is hier zwart naast wit. Maar ook bij lichtgroen-donkergroen heb je een licht-donker contrast. Het kan ook met twee verschillende kleuren, zoals hiernaast.
het warm-koud contrast
Hierboven zijn warme en koude kleuren al genoemd. Het meest opvallende is dat het warm-koude effect wordt versterkt als je ze naast elkaar zet.
Een warme kleur lijkt nog warmer als je hem in een vlak met een koude kleur plaatst, bijvoorbeeld rood op een blauwe achtergrond. Andersom geldt het ook.
het complementair contrast
Complementaire kleuren zijn kleuren die in de kleurencirkel recht tegenover elkaar staan. Dat is bijvoorbeeld rood tegenover groen. Als je die kleuren naast elkaar zet dan versterken ze elkaar wederzijds.º Geel - Paars
Complementair zijn bijvoorbeeld volgende paren:
º Oranjegeel - Paarsblauw
º Oranje - Blauw
º Oranjerood - Blauwgroen
º Rood - Groen
º Roodpaars - Geelgroen
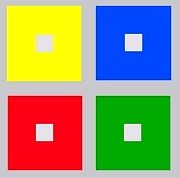
het simultaan contrast
Het oog zoekt bij elke kleur de complementaire kleur. Dat heet simultaan contrast. Voorbeeld:
Het grijs in elk vierkant lijkt een andere kleur grijs zijn. Dat is niet het geval! In alle drie de vierkantjes is het echter steeds precies dezelfde kleur grijs. Je ziet dus dat kleuren anders kunnen lijken dan ze in werkelijkheid zijn. In het voorbeeld neemt het grijs zoveel mogelijk de kleur aan van de complementaire kleur.
het kwantiteitscontrast
Sommige kleuren vallen veel meer op dan andere kleuren. Een heel klein geel bordje in een groen landschap valt veel meer op dan een paars bordje. Dit heeft zowel met de stralingskracht van een kleur te maken als met de grootte van de kleurvlek (de kwantiteit).
Voor de hoeveelheid kleur geldt de volgorde:
Paars - Blauw - Groen / Rood - Oranje - Geel
Dit betekent dat paars het minst opvallend is en dat je daar dus veel van kunt gebruiken. Wil je rood niet te veel op laten vallen dan moet je dat een stuk minder gebruiken dan blauw. En als je geel niet wilt laten opvallen moet je dat nauwelijks gebruiken. Zie het plaatje.
het kwaliteitscontrast
 Bij het kwaliteitscontrast gaat het om de zuiverheid van de kleur. Geel kan heel fel zijn maar ook heel dof. Dit hangt af van hoeveel wit of zwart er aan de kleur is toegevoegd. Een doffe tegenover een felle kleur geeft een kwaliteitscontrast.
Bij het kwaliteitscontrast gaat het om de zuiverheid van de kleur. Geel kan heel fel zijn maar ook heel dof. Dit hangt af van hoeveel wit of zwart er aan de kleur is toegevoegd. Een doffe tegenover een felle kleur geeft een kwaliteitscontrast.
- Kleurenharmonie betekent dat een combinatie van kleuren "mooi" wordt gevonden.
Kleurenharmonie is betrekkelijk. Wat de één mooi vindt, vindt de ander lelijk. Over smaak
valt niet te twisten...
Toch is er een wetmatigheid in wat de meeste mensen mooi vinden en wat niet. Combinaties die worden gekozen volgens de kleurencirkel worden meestal "mooi" gevonden. - Bij kleurenharmonie worden de volgende begrippen onderscheiden:
- Monochrome harmonie
Er worden alleen nuances van één hoofdkleur gebruikt, bijvoorbeeld groen. Dit wordt ook wel ton sur ton genoemd. - Analoge harmonie
Dit zijn combinaties van kleuren die op de kleurencirkel iets verder uit elkaar liggen dan bij de monochrome harmonie. Dit wordt ook wel aangeduid met naastliggende of aanliggende harmonie. - Polychrome harmonie
Hierbij worden meerdere kleurtonen gebruikt. Polychrome harmonie is moeilijk realiseerbaar, zeker als je geen ervaren schilder of vormgever bent. Heel voorzichtig mee zijn, dus.
- Monochrome harmonie
- De monochrome en de analoge combinaties worden ook wel 'op kleur' genoemd. (Bij analoog is dit alleen
zo als de kleuren dicht bij elkaar liggen op de kleurencirkel.)
- Als de kleuren veranderen, verandert ook de sfeer. Dat is het best uit te leggen met een paar plaatjes.
Druk op onderstaande knop. Je krijgt schermafdrukken van drie dezelfde websites te zien, alleen de kleuren
zijn anders.
Tips voor kleurgebruik op je website
- Gebruik niet meer dan 2 of 3 verschillende kleuren. Zorg ervoor dat deze kleuren harmoniëren. Op de kleurencirkel liggen de kleuren dus betrekkelijk dicht bij elkaar. Maar ook met complementaire kleuren kun je mooie dingen maken.
- Het onderwerp van je website is mede bepalend voor de kleuren en de kleurcontrasten. Een in zachtblauw uitgevoerde website over brandweerauto's doet onwezenlijk aan.
- Pasteltinten stralen rust uit, grote kleur-tegen-kleur contrasten maken je site juist onrustig.
- Zorg voor voldoende (licht-donker) contrast tussen de tekst en de achtergrond. Lichtgrijze letters op een witte achtergrond zijn moeilijk leesbaar. Maak het contrast echter ook niet te groot, want ook dat leest niet prettig.
- Controleer de kleurenharmonie en de leesbaarheid van je website op verschillende monitoren (dus: PC's). Websites die er op een "ouderwetse" monitor (met kathodestraalbuis) prima uit zien, zien er op een LCD-scherm soms helemaal niet uit!
- Hoewel het vaak wordt gepromoot, is een zuiver witte achtergrond voor tekst niet aan te raden. Monitoren
geven licht. Een witte achtergrond wordt daardoor vaak als "te fel" ervaren. Een heel lichte tint grijs doet het
beter. Gebruik bijvoorbeeld de RGB-kleurcode 250,250,250 voor de achtergrond in plaats van 255,255,255. Het
verschil is minimaal, maar het levert echt een rustiger beeld op!
Hexadecimaal: #FAFAFA in plaats van #FFFFFF. - Gebruik kleuren consequent. Het is heel verwarrend als elke bladzijde een andere achtergrond- en/of tekstkleur heeft. Dat geldt ook voor de kleuren van hyperlinks.
- Als je website over méér dan één onderwerp gaat is het verstandig om die onderwerpen te scheiden door per categorie andere kleuren te gebruiken. Maak de verschillen echter niet zo groot dat je bezoeker denkt dat hij in een andere website terecht is gekomen. Verander bijvoorbeeld alleen de kleur van de menu-balk, of de achtergrond van het tekstgedeelte.
Opmerking:
Andere items op deze site waar je de invloed van kleur op de website kunt bekijken zijn:
